How To Implement Lucky Orange Pixel/Web Tracking via Google Tag Manager
Learn how to implement Lucky Orange pixel/web tracking via Google Tag Manager
Overview
Follow this guide to learn how to setup Lucky Orange Pixel/Web tracking via Google Tag Manager.
Prerequisites:
- In order to setup your Lucky Orange pixel, you'll need to install our Shopify Source. Follow this guide to learn how to Implement the Shopify Source.
Download the Pre-Built Lucky Orange Tags
Locate Lucky Orange Container:
- Begin on the homepage of your Elevar app. Use the left-hand navigation menu and click on the tab titled "Pre-Build Tags".
- Use the search function to locate and click on the Lucky Orange Pixel Container.
- (See Figure 1)

Figure 1
Download Lucky Orange Container:
- Once in the Lucky Orange Container, add in your Lucky Orange Site ID. How to find this?
- Click on the button labeled "Download Container".
- (See Figure 2)

Figure 2
Import the Pre-Built Lucky Orange Tags into GTM
Import Container:
- Log in to your Google Tag Manager Account.
- Select your GTM Web Container.
- Click on the "Admin" button located in the upper menu bar.
- Use the right-hand menu under the "Container" section and click on the tab labeled "Import Container".
- (See Figure 3)
- Use the right-hand menu under the "Container" section and click on the tab labeled "Import Container".

Figure 3
Import Container Information:
- Under the "Select file to import" section, click on the "Select File" button and choose the Lucky Orange Container that was previously downloaded.
- Under the "Choose workplace" section, either create a new workplace titled "Lucky Orange Tracking" or select the "Default Tracking".
- Next be sure to select the "Merge" option first, then the "Overwrite conflicting tags, triggers, and variables" option second.
- Once you have completed filling out the necessary details for this container, click on the "Confirm" button located at the bottom of the page.
- (See Figure 4)

Figure 4
[Optional] QA the New Tags with Google Tag Manager's Preview Mode
- Follow our guide to QA your tags in Google Tag Manager (GTM) preview mode.
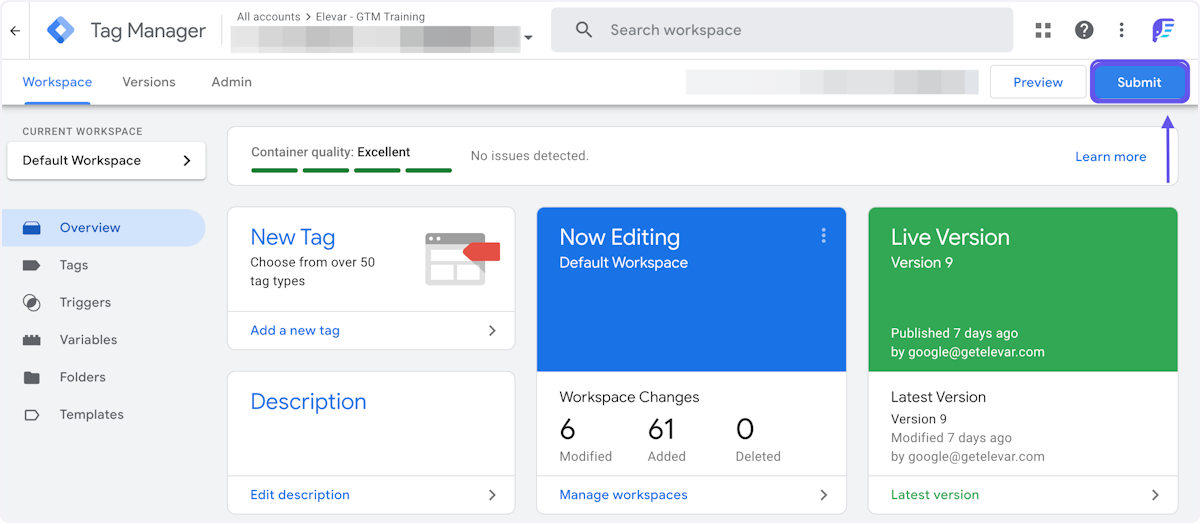
Publish the Pre-Built Tags
- After importing the Lucky Orange tag container, you will be brought back to the Google Tag Manager homepage.
- In your workspace, click on the "Submit" button in the upper right hand corner of the page.
- An additional confirmation page will appear. Be sure to click on the "Publish" button in the upper right-hand corner of the page.
- (See Figure 5)

Figure 5
Updated 29 days ago
